
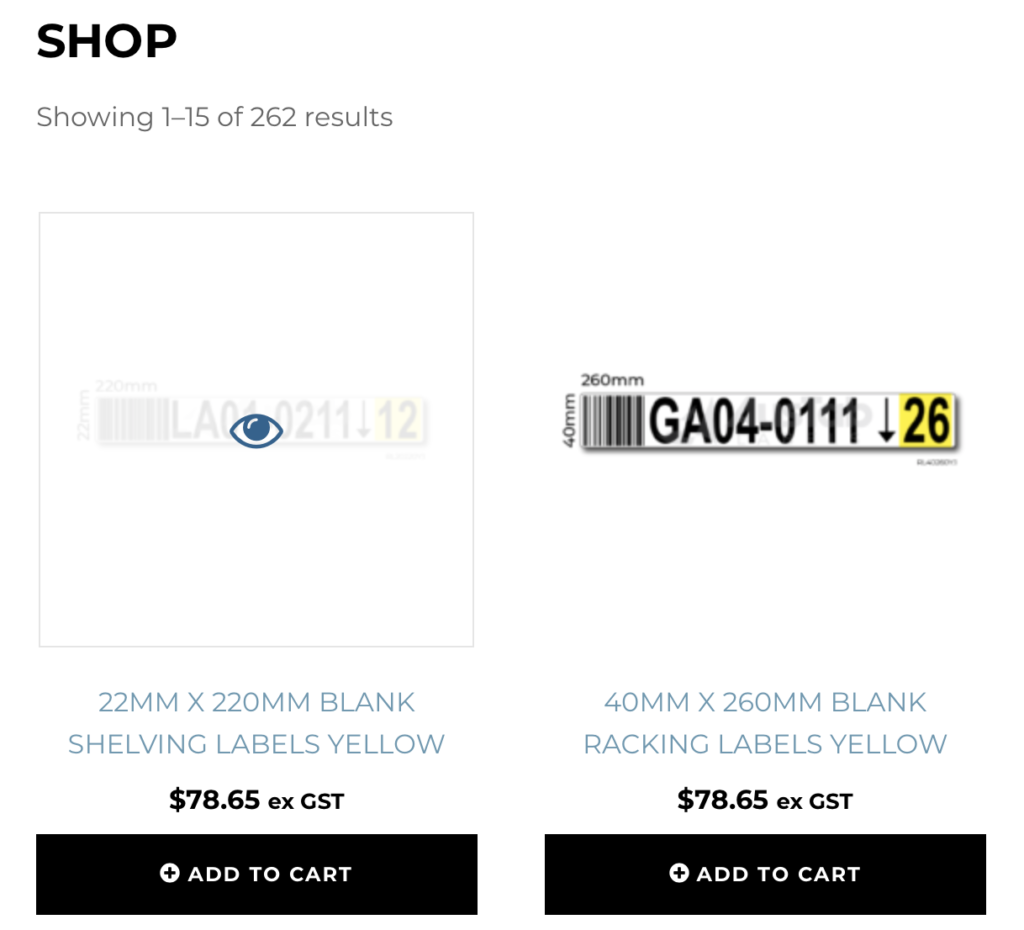
The over all effect we are looking for is a semi opaque overlay with a centred Font Awesome icon on hover similar to the image below. How do we accomplish this in Oxygen builder?

The first thing we need to do is make the required Font Awesome icon available for use in the front end of your website, to do this follow steps 1 & 2 in the post How to Add Font Awesome Icons to Oxygen Builder Buttons then come back here to complete the process.
Install and activate the plugin Code Snippets create a new snippet and paste the following code as a new snippet.
<?php
add_action( 'woocommerce_before_shop_loop_item_title', create_function('', 'echo "<span class=\"et_shop_image\">";'), 5, 2);
add_action( 'woocommerce_before_shop_loop_item_title',create_function('', 'echo "<span class=\"et_overlay\"></span></span>";'), 12, 2);
This code wraps a span tag around the image thumbnail necessary to produce the hover effect.
Create a stylesheet in Oxygen and past the following CSS code in it.
/* product image hover overlay */
.et_shop_image:hover .et_overlay {
z-index: 3;
opacity: 1;
}
.et_shop_image {
display: block;
position: relative;
}
.et_overlay:before {
position: absolute;
top: 50%;
left: 50%;
margin: -16px 0 0 -16px;
font-size: 32px;
content: "\e803";
-webkit-transition: all .4s;
-moz-transition: all .4s;
transition: all .4s;
color: #266390;
text-shadow: 0 0;
font-family: Fontello;
font-weight: 400;
font-style: normal;
font-variant: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
line-height: 1;
text-transform: none;
speak: none;
}
.et_overlay {
display: block;
position: absolute;
z-index: -1;
top: 0;
left: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
height: 100%;
border: 1px solid #e5e5e5;
opacity: 0;
background: rgba(255,255,255,.9);
-webkit-transition: all .3s;
-moz-transition: all .3s;
transition: all .3s;
-webkit-transform: translate3d(0,0,0);
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden;
pointer-events: none;
-o-backface-visibility: hidden;
}
/* end product image hover overlay */