Oxygen Builder is a great page builder but sometimes other plugins don't play very well with it. I ran into problems with
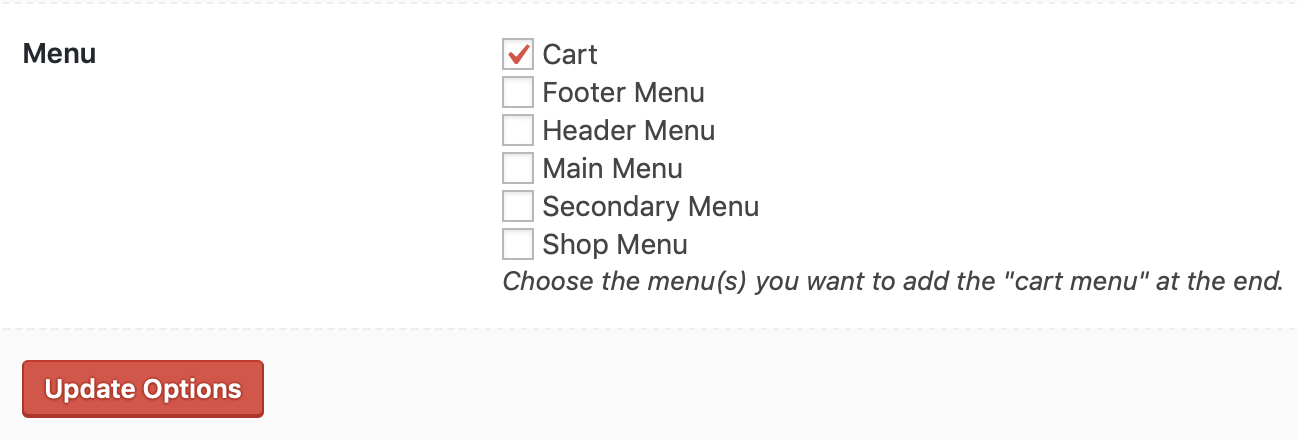
WPC Fly Cart which is an excellent plugin for displaying a mini cart for WooCommerce. No matter what I did I couldn't get the cart icon to display after the menu by using the default method, that of selecting the menu you want to apply it to in the settings.
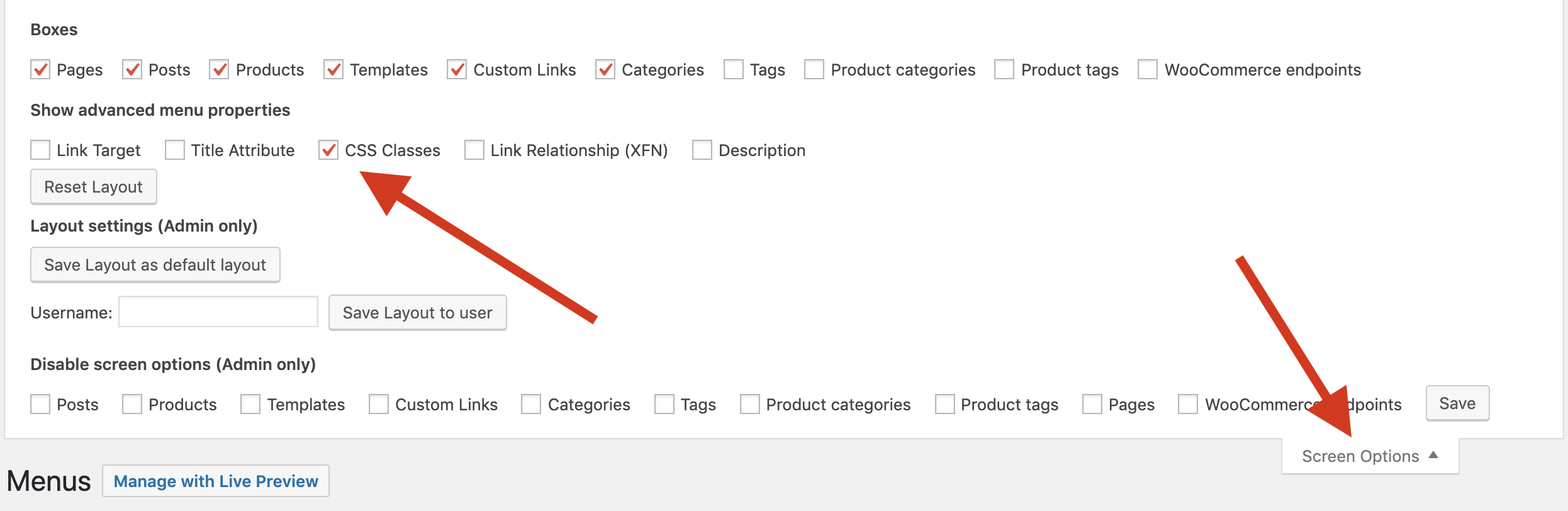
The solution is to add an additional custom link and apply a class of .woofc-menu-item to it. To do that go to Appearance -> Menu and then make sure you have CSS Classes checked when you go to Screen Options.
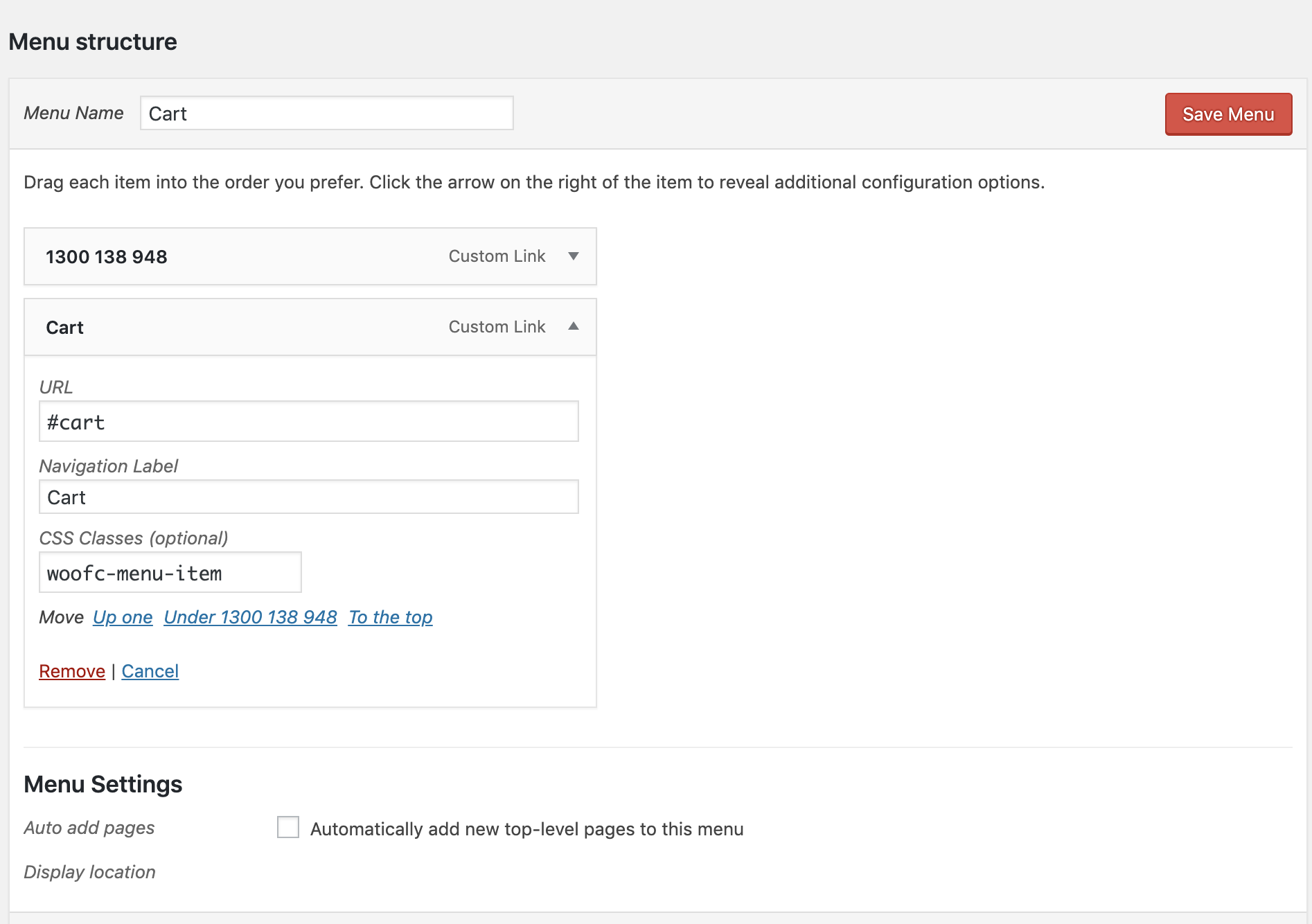
Next open the menu you want to add the cart icon to and add a custom link called "Cart". For the URL add #cart and then under "CSS Classes (optional)" add the class "woofc-menu-item" and save the menu.
That's all there is to it, the cart icon should now display at the end of your menu.





Hi!
This worked wonderfull! Tyank you so much.. but on my website appear the text Cart instead the icon, do you know what can be happening?
Thanks again!