
Recently I was asked by a customer of mine if I could set up an area that was only available to their clients for viewing training videos and other sensitive content for their clients eyes only. Basically they wanted a simple way that they could just manually add a user and allow that user to have access to the client content area. While there are a number of ways this can be accomplished using paid plugins like MemberPress or or Restrict Content Pro it can be done quite easily using a free plugin, Members and the Oxygen Builder itself. Members is a free roles and capabilities based WordPress membership plugin.
There are 9 steps involved in creating a customer only page.
Step 1 – Install and activate the Members plugin from the WordPress repository.
Step 2 – Go to members -> settings and check the following “Enable the role manager”, deselect all other settings.
Step 3 – Add a new Member Role called “Client” and edit the capabilities so that everything is “Deny” except for the “Read” property.
Step 4 – Add a test client as a user and assign them the newly created role of “client” (minimum requirements for adding a user is a username, an email address, role and a password). You might want to deselect “Send User Notification” when you are adding the user and also after it has been created you should deselect “Show Toolbar when viewing site”.
Step 5 – Create your page as you would normally and add two sections one that has the restricted content and one that has the WordPress Login Form added to it (Add -> WordPress -> Login Form). Note: You might want to add the page to your main menu so you can find it easily when you are finished.
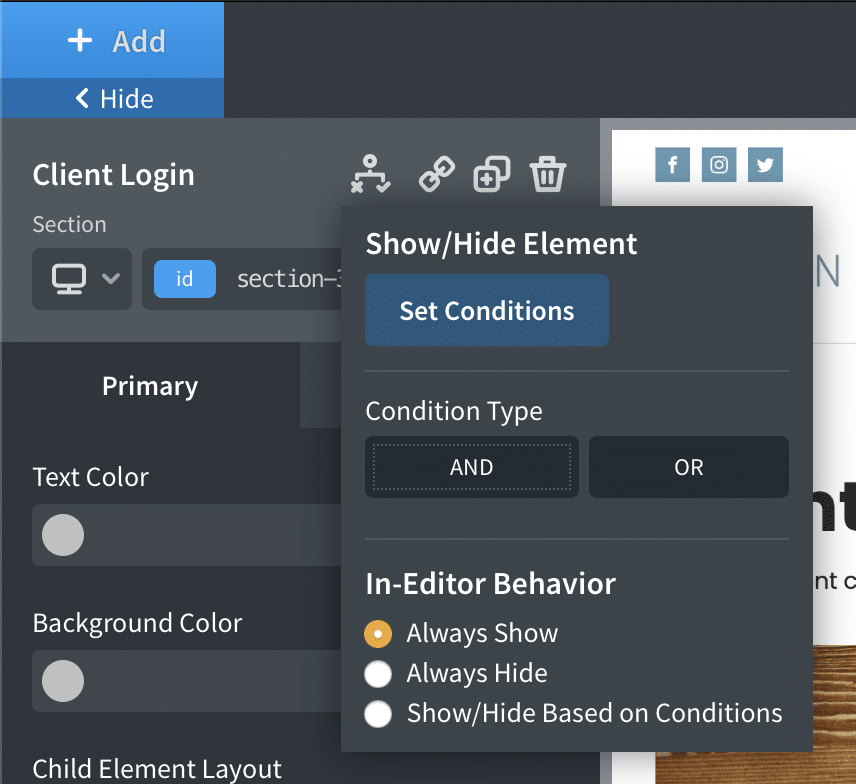
Step 6 – Add your conditional settings to the Client Login section by selecting it and clicking the Conditional Settings icon, then clicking the “Set Conditions” button.

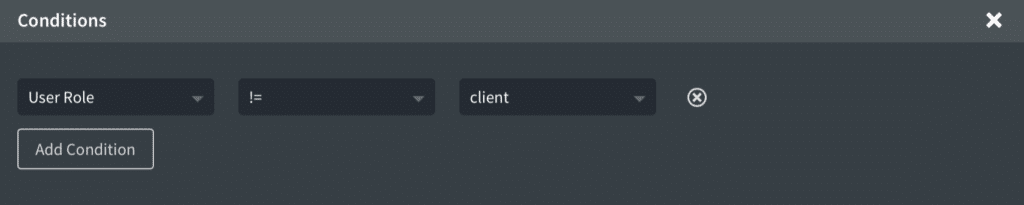
Step 7 – Add a condition based on “User Role” not being equal to (!=) “client”. This means that this section will only display if the logged in user is not a “client” or are not logged in at all.

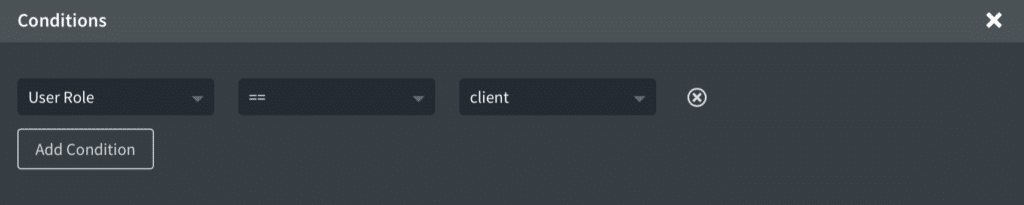
Step 8 – Repeat this process for the “Client Content” section except this time select “User Role” IS equal to (==) “client”. This means that this section will only display if the logged in user is a “client”.

Save the page and go to the front end and log out. You should now see something similar to this.
Step 9 – Log in as the user you created in step 4, you should now be able to see the client content.
Additional Information As Johnathan Leeming pointed out in the comments section below, if the user enters an incorrect password, then WordPress redirects away from this page and to the default login form. You can prevent this from happening by adding the following code in Snippets:
<?php
add_action( 'wp_login_failed', 'my_front_end_login_fail' ); // hook failed login
function my_front_end_login_fail( $username ) {
$referrer = $_SERVER['HTTP_REFERER']; // where did the post submission come from?
// if there's a valid referrer, and it's not the default log-in screen
if ( !empty($referrer) && !strstr($referrer,'wp-login') && !strstr($referrer,'wp-admin') ) {
wp_redirect( $referrer . '?login=failed' ); // let's append some information (login=failed) to the URL for the theme to use
exit;
}
}
Thank you for this method of password protecting content. I see that if the user enters an incorrect password, then WordPress redirects away from this page and to the default login form. Is there a way to stop WordPress from redirecting?
Haven’t tested it but found this solution:
https://wordpress.stackexchange.com/questions/61267/prevent-wp-login-form-from-redirecting-to-wp-admin-when-there-are-errors
I finally understand where I was making mistakes all the time. Step 5 is where I kept on doing wrong methods. I didn’t know that I might have to add the page to the main menu. Thank you so much for explaining it in steps.