
Have you ever created a smooth scroll to anchor id in Oxygen Builder and had some of the content hidden behind the header? Well this tutorial will demonstrate how to create an offset on the anchor to compensate for the sticky header.
With Oxygen Builder, it is a simple process to be able to get this up and running.

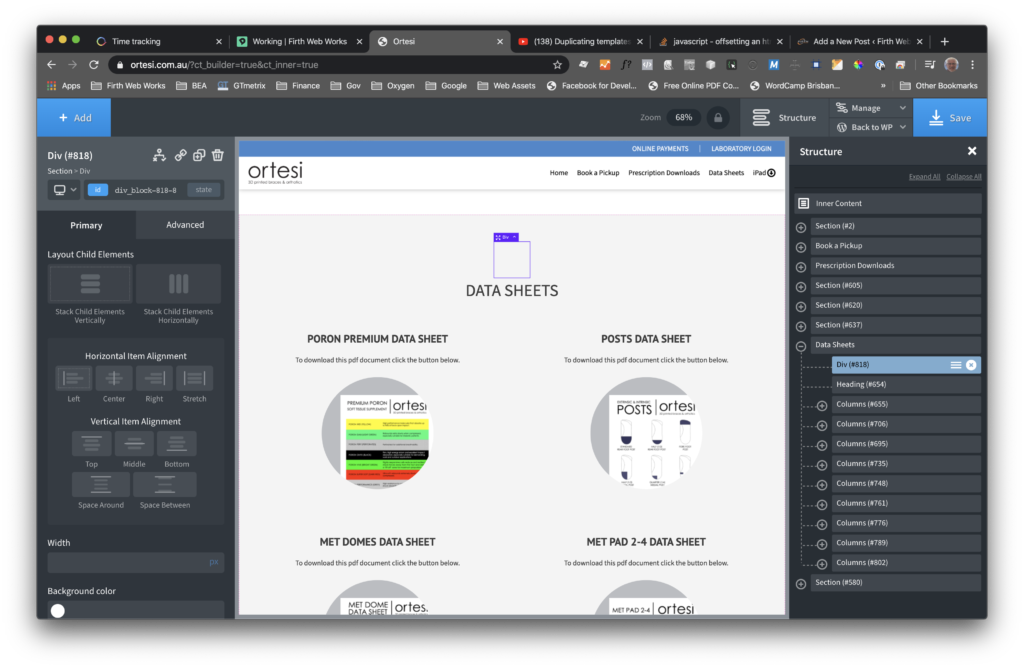
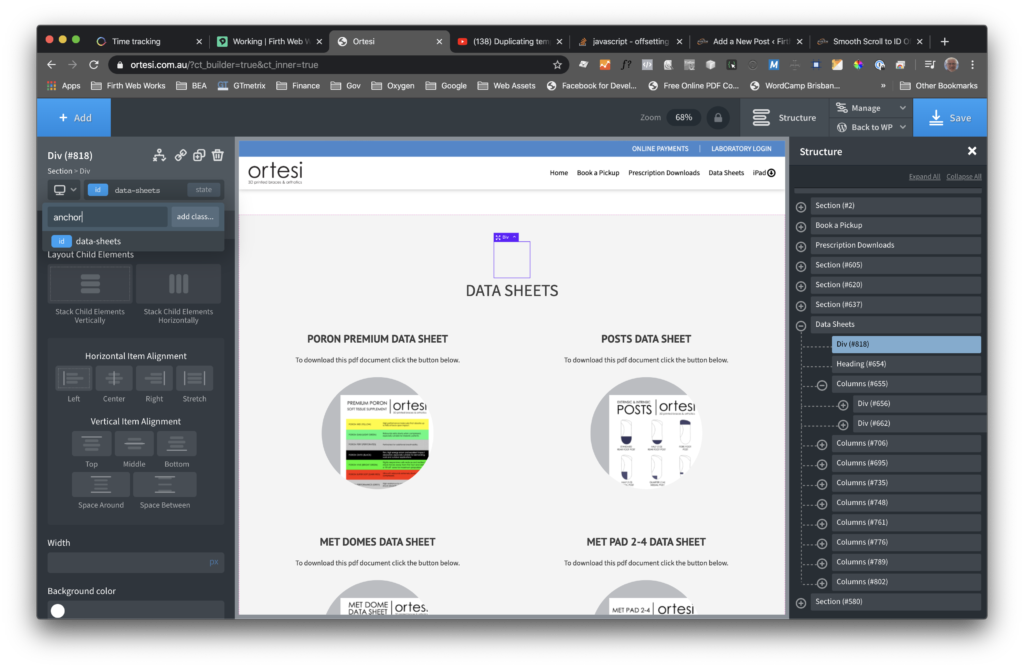
2. Edit the ID of the div and assign at a value you can link to in the menu. In my case here I have changed it to “data-sheets”. Then add a class name of “anchor”.

3. With the brand new class highlighted go to Advanced -> Layout and make the following changes. Set the value for “Display” to “block” and the value for “Visibility” to “Hidden”.
Next set the value of “Position” to “relative” and set the value of “Top” to the amount of offset you need. In my case this was -200px but this will vary depending on the size of your sticky header.
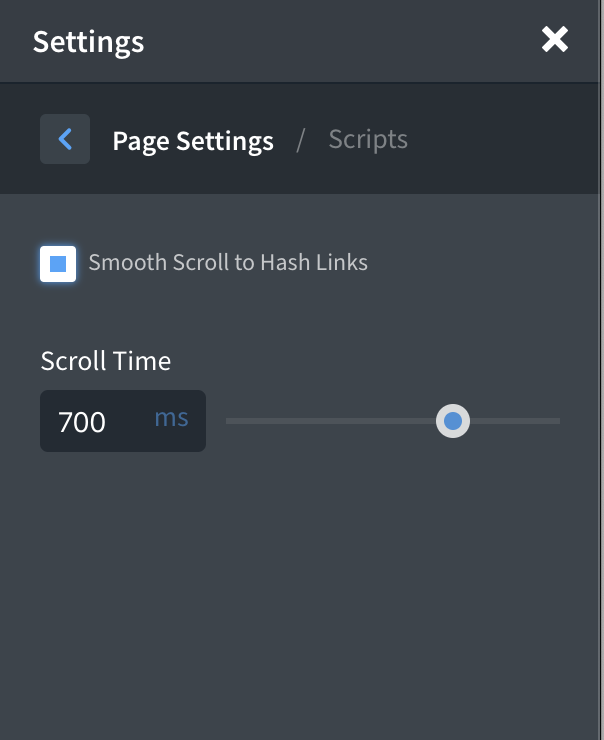
The last thing we need to do is add the smooth scroll behaviour. Go to Manage -> Settings and click on “Page settings”, then click on “JS Scripts” and enable “Smooth Scroll to Hash Links” and modify the “Scroll Time” if need be.

That it is my friend. If you want to set other anchors just repeat steps 1 & 2 and you should be good to go.
Thank you very much! It works for me 🙂