
The Oxygen slider element is a great easy to use tool for creating a simple slider. You can add any content to a slide but you will run into problems if you try to animate text independently from the rest of the slide.
So here is an example of what we are trying to achieve https://rmroofingservice.com.au. This is a rebuild of an existing themed website in Oxygen. You will notice that after first slide the text animates in from the left hand side.
While researching a solution I came across an excellent article from the guys at Oxygen 4 Fun, How to use GSAP with Flickity and other sliders This is what I used to come up with this solution.
So basically there are 4 steps in this procedure.
As this tutorial is mainly concerned with animating the text content contained on a slide, I won’t be going into detail of how to create the slider itself. Oxygen themselves have a video tutorial on how to do that here:
For this example make sure that the text is a H1 heading.
Sounds impressive right? There really isn’t a lot to creating a plugin so I will guide you through how to do it. This plugin is what we will use to enqueue the required javascript library file, gsap.min.js to run the animation. Firstly download a blank copy of Sridhar Katakam’s My Custom Functionality from GitHub. Place this in a folder on your desktop and extract it to the same folder. Next, download a copy of the GSAP javascript library from here. Place this in the same folder on your desktop and extract. Navigate to the newly created folder “gsap-public” and go to the “minified” folder, copy the file “gsap.min.js” to the “my-custom-functionality-master/assets/js” folder. This is the only file we need.
Next open the file plugin.php from the “my-custom-functionality” folder with your favorite text editor. You can change the “Plugin Name, Plugin URI, Description, Version, Author and Author URI” to suit your own needs. For me I have changed them as follows:
Plugin Name: FWW Custom Functions
Plugin URI: https://firthwebworks.com.au
Description: FWW custom functions.
Version: 1.0.0
Author: Lee Firth
Author URI: https://firthwebworks.com.au
On line 32 you can change the description from “Loads <list assets here>.” to “Loads the GSAP JavaScript library.” if you wish.
Next uncomment lines 36 to 38 if you only have a slider on the homepage because we only want to load GSAP if we are on the homepage.

Next uncomment line 48 and change it as follows:
wp_enqueue_script( 'gsap', plugin_dir_url( __FILE__ ) . 'assets/js/gsap.min.js', '', '3.7.1', true );Save this file and if you changed the plugin name then you might also want to change the folder name, in my case I changed the folder name from “my-custom-functionality-master” to “fww-custom-functions”. Next zip this file into a new file of the same name i.e fww-custom-functions.zip.
That’s it you have created your plugin for enqueuing the gsap JavaScript library. You can now install and activate this on your website.
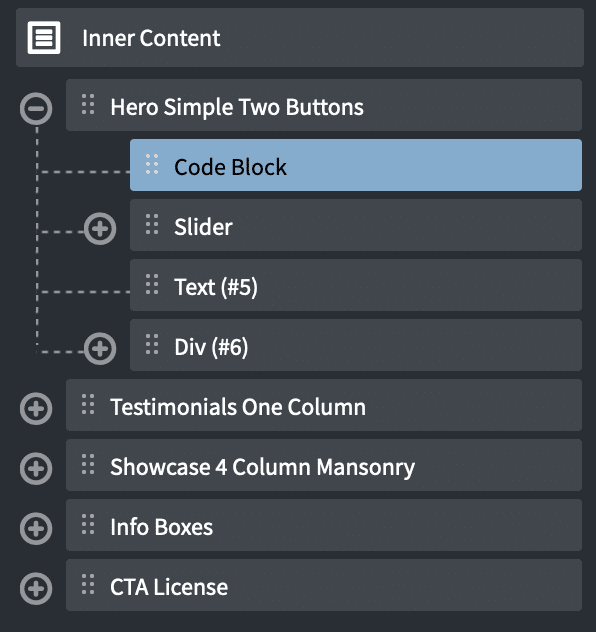
The next step is where the magic happens. Edit the homepage and add a code block before the slider.

Click on the PHP/HTML tab and remove the code between the php starting and ending tags while leaving the tags in place.
Next click on the JavaScript tab and copy and paste the following code:
jQuery(document).ready(function($) {
$(".oxygen-unslider-container").on("unslider.change", function(event, index, slide) {
gsap.fromTo(".oxygen-unslider-container .unslider-active h1", {
x: -400,
autoAlpha: 0
}, {
duration: 1,
delay: 1,
ease: "power4.out",
x: 0,
autoAlpha: 1,
});
});
});Apply the code and save the page and that is all there is to it.
A brief explanation of what this jQuery code does. On line 4 we are using the gsap.fromTo command, as the name suggests we are animating the object from -400 (line 5) on the x axis to 0 (line 11) and we are targeting all h1 headings that are active (have a class of unslider-active assigned to them) as well as fading them in (lines 6 and 12). The duration is 1 second and the delay is 1 second (lines 8 & 9). Easing is applied on line 10.
This is a very simple example of what can be accomplished using the gsap library, for more information on it’s capabilities take a look at the documentation here.